
Interaction Testing sneak peek
Test connected components with Storybook’s play function
Storybook is the industry standard tool for building component driven user interfaces. It enables structured UI development, documentation, and testing.
I’m thrilled to share a preview of Storybook’s supercharged testing features. Stories capture key states of your components. Leading teams like Shopify, Adobe, and O’Reilly Media already import stories in their test files to expand UI test coverage. Now, that workflow is built right into Storybook.
Storybook interaction testing allows you to script interactions and check expectations in the story itself. That allows you to run functional tests across UIs in the same environment you develop them: the browser.
- ✅ Runs in a real browser
- ⚡️ No waiting and no flake
- 🐙 Powered by Testing Library
- 🔗 Reproduce errors with a URL
- 🔍 Fast debugging
- 🛠 Low maintenance
Wait, but why?
Storybook’s core innovation is the “story” construct. With low effort, you can capture every state that your component supports.
Stories are like tests, but for UI. They represent how your components are supposed to render when passed static inputs like props and context. This level of granularity simplifies debugging the source of UI errors, eliminates flake, and is natural to write.
But what if you want to test interactive component behavior – how real users engage with a component?
Currently, you’d import stories into a testing tool to script additional interactions. Or you’d run a clunky QA suite and duplicate the test cases. In both cases, you could exhaust more time maintaining a test suite than actually writing tests.
How to prevent broken UIs
Imagine if you could build UIs and test UIs in the same place? If your components included expectations for how they were supposed to behave, you’d know the instant they broke.
Storybook interaction tests poke and prod the UI to simulate user behavior. They run behind the scenes to notify you anytime a code change causes a component to misbehave.
// FormExample.stories.js|tsx
import { expect, screen, userEvent } from '@storybook/addon-test';
export default { component: FormExample }
export const Empty = {};
export const Filled = {
...Empty,
play: async () => {
await userEvent.type(screen.getById('user'), 'shilman@example.com');
await userEvent.type(screen.getById('password'), 'blahblahblah');
await userEvent.click(screen.getByText('Submit'));
await expect(handleSubmit).toHaveBeenCalledWith({
user: 'shilman@example.com',
password: 'blahblahblah',
});
}
}Storybook for UI testing
We talked to teams at Shopify, Washington Post, Adobe, and the larger Storybook community. It was clear that devs have to test component behavior, but were bogged down by clunky QA tooling and flake.
UI testing should be quick and easy. Storybook allows you to write interaction tests inside the story itself. Every time you hit save, your tests run.
Play function for interactions and expectations
Interaction tests are unlocked using Component Story Format’s play function. The play function is a small snippet of code that is executed after the story has been rendered. It allows you to:
- Script user interactions in a real browser
- Verify behavior with assertions/expectations
- Compose interactions to reduce maintenance burden
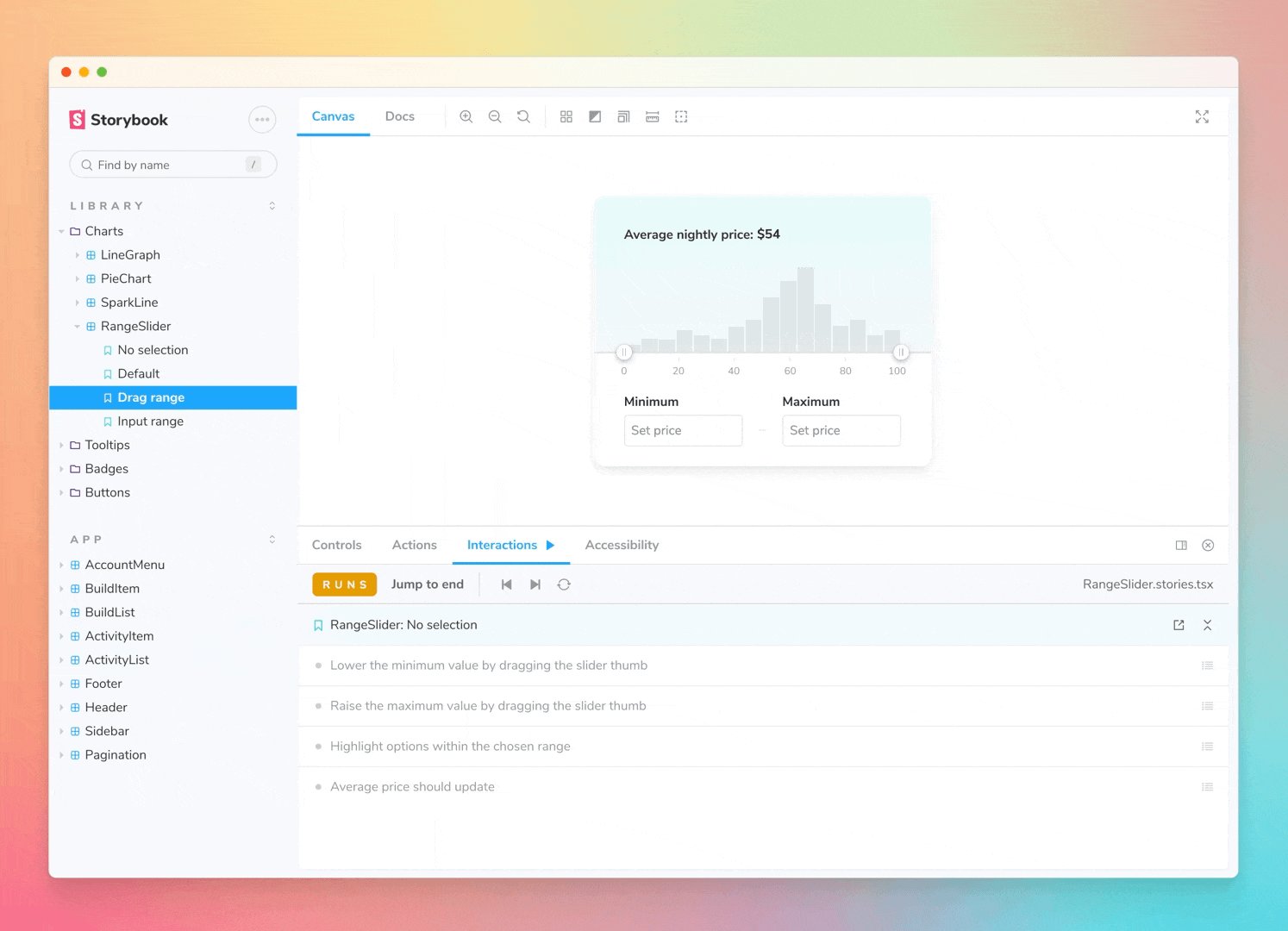
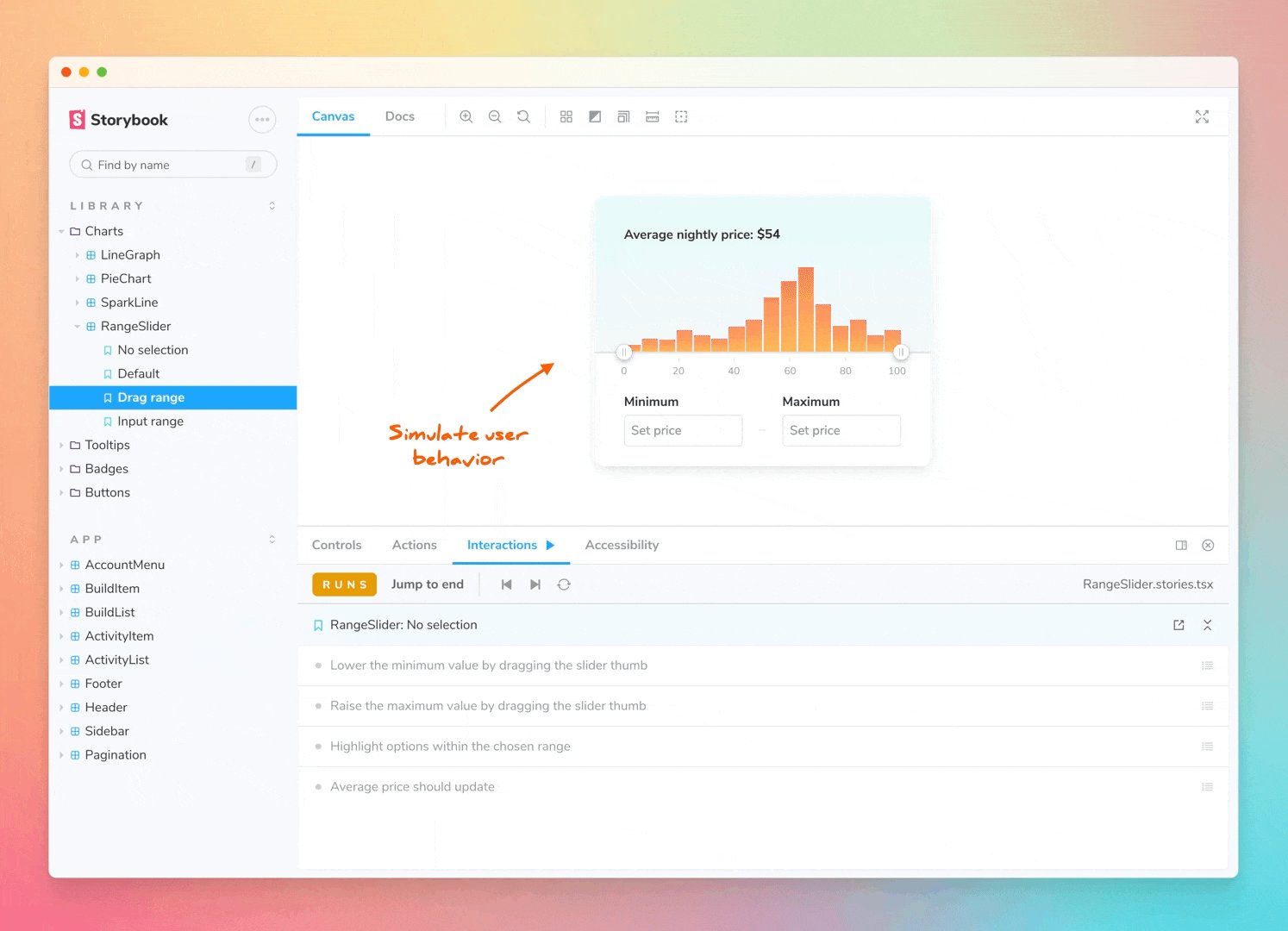
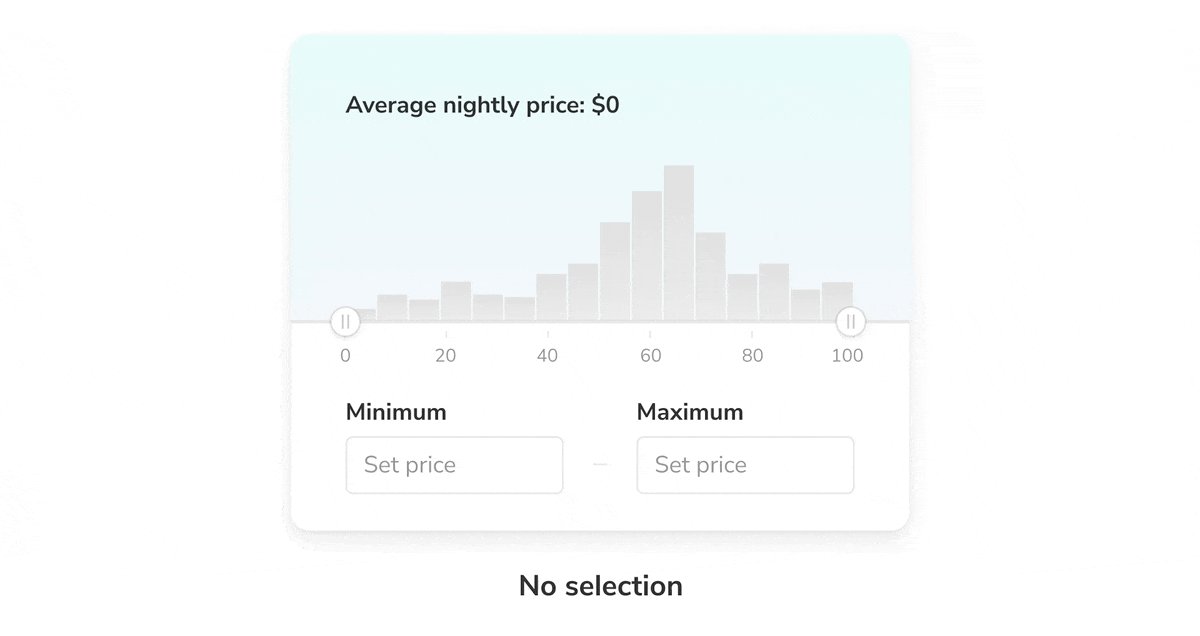
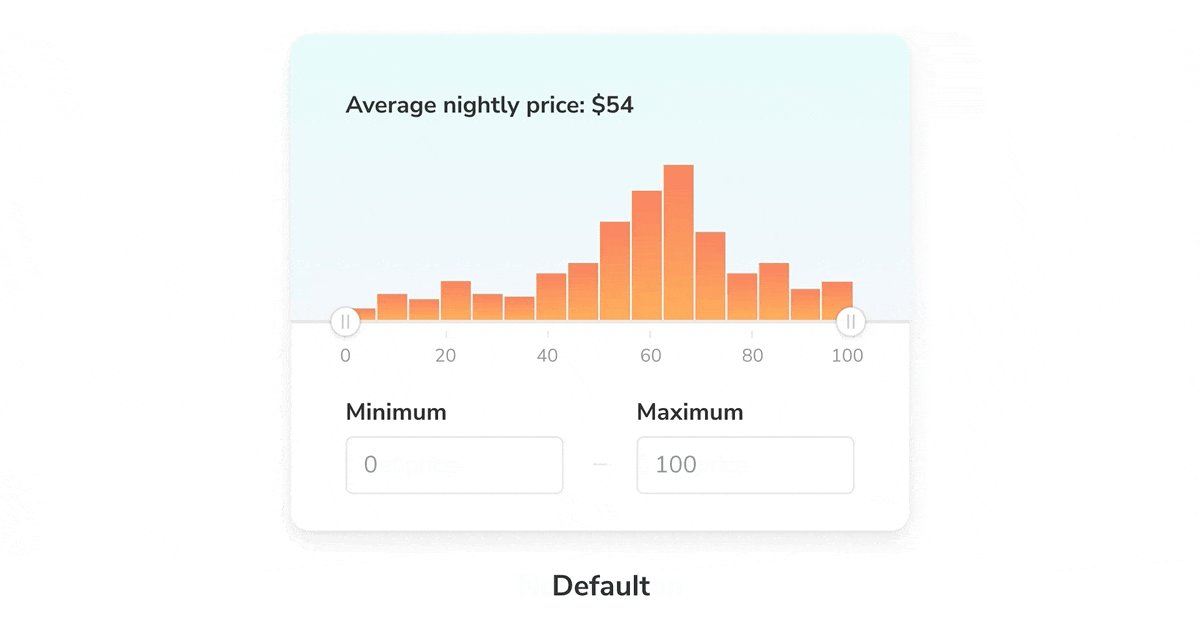
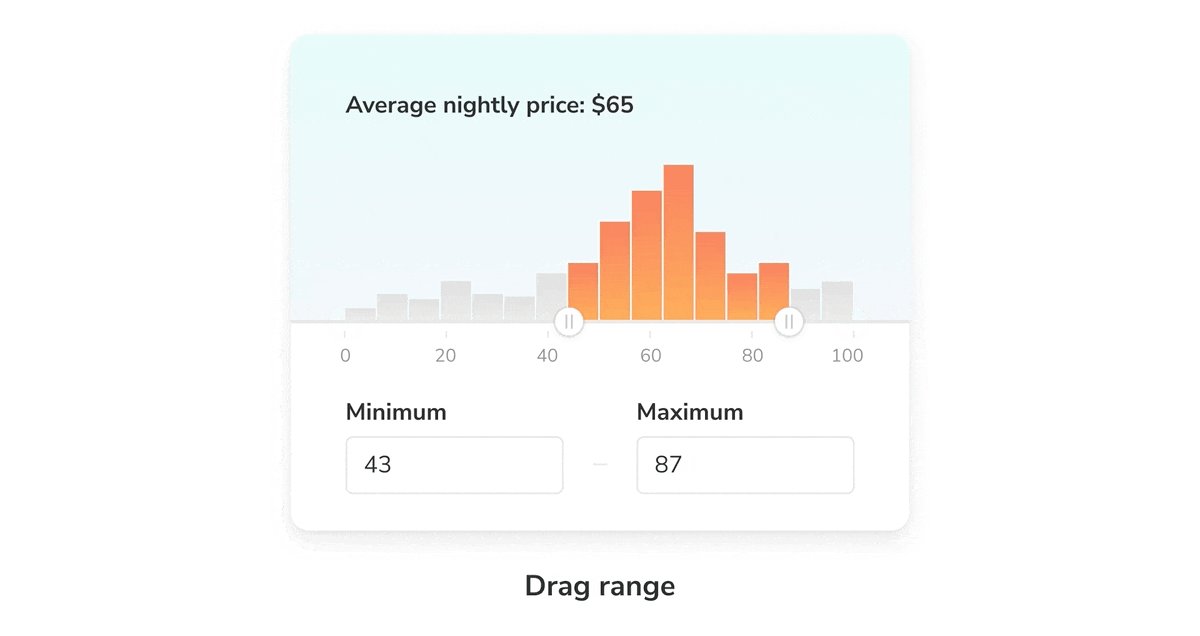
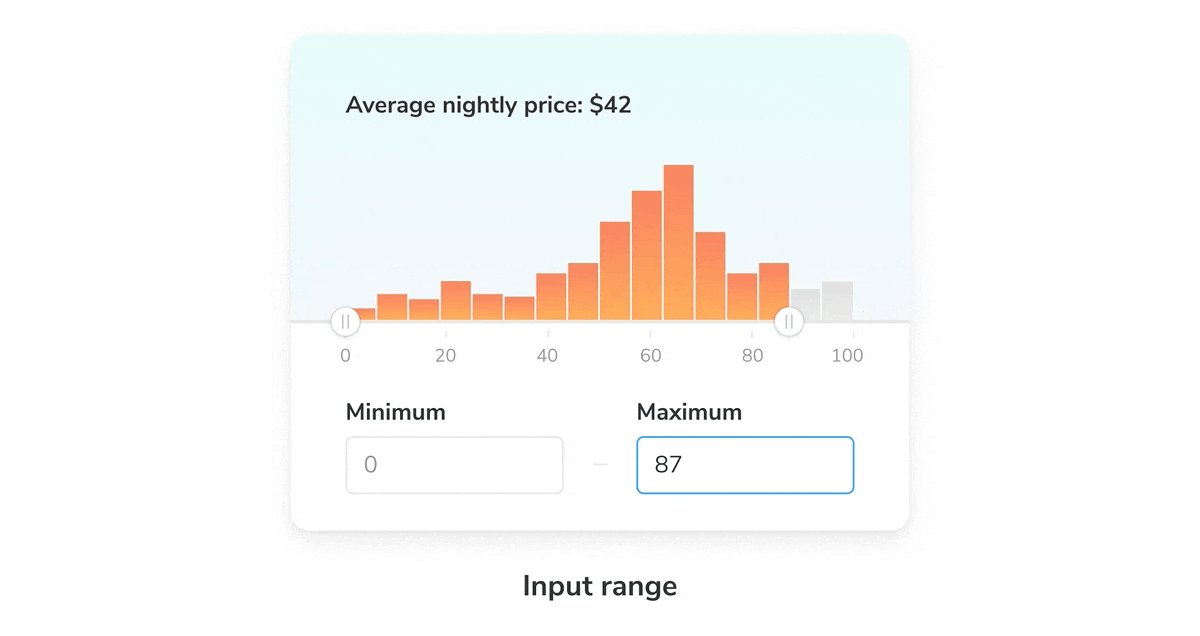
Consider an example RangeSlider component with 4 stories. In order to check that it works right, you'd have to input prices or drag handles to change the average price. That’s where the play function shines.

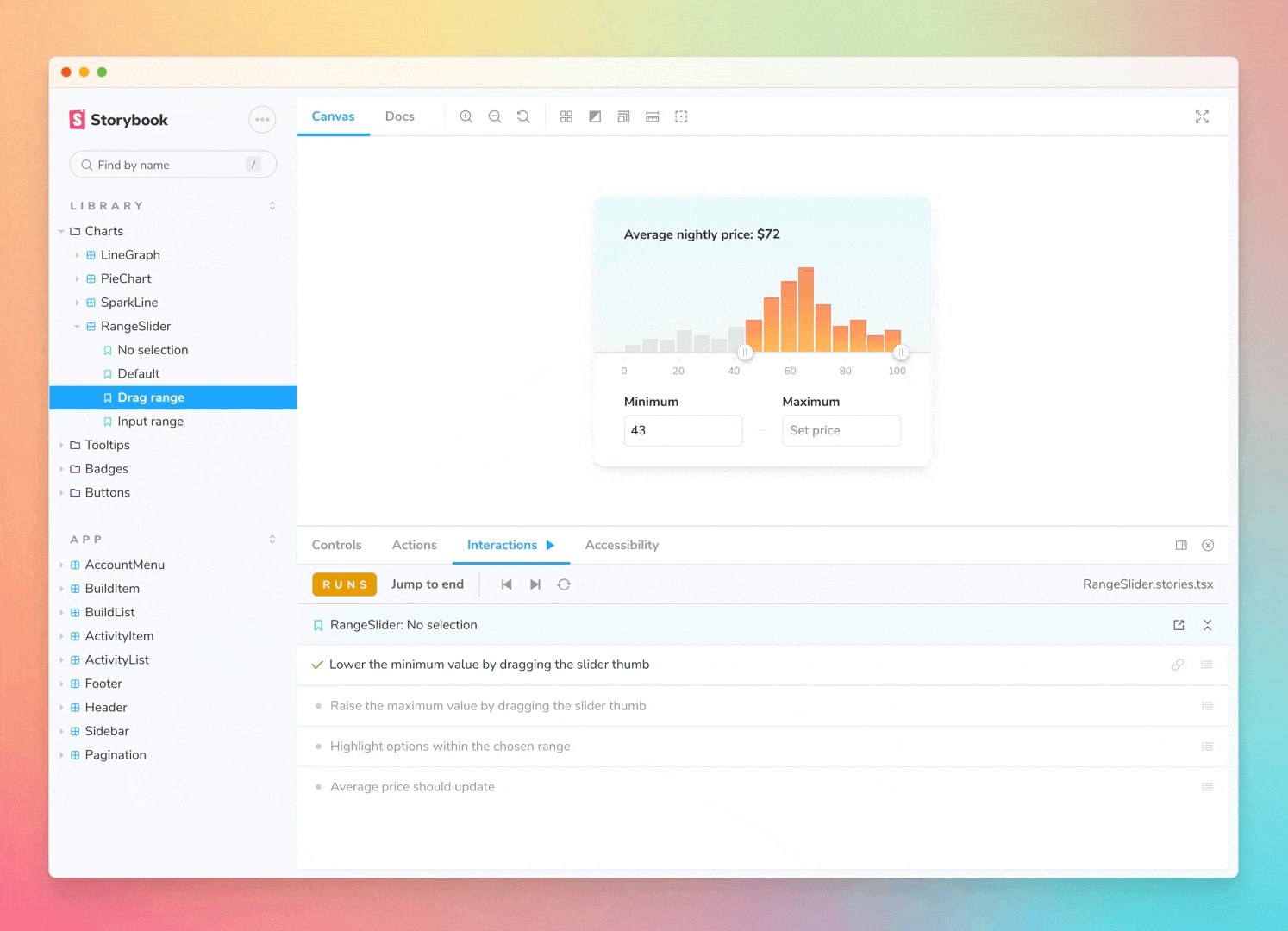
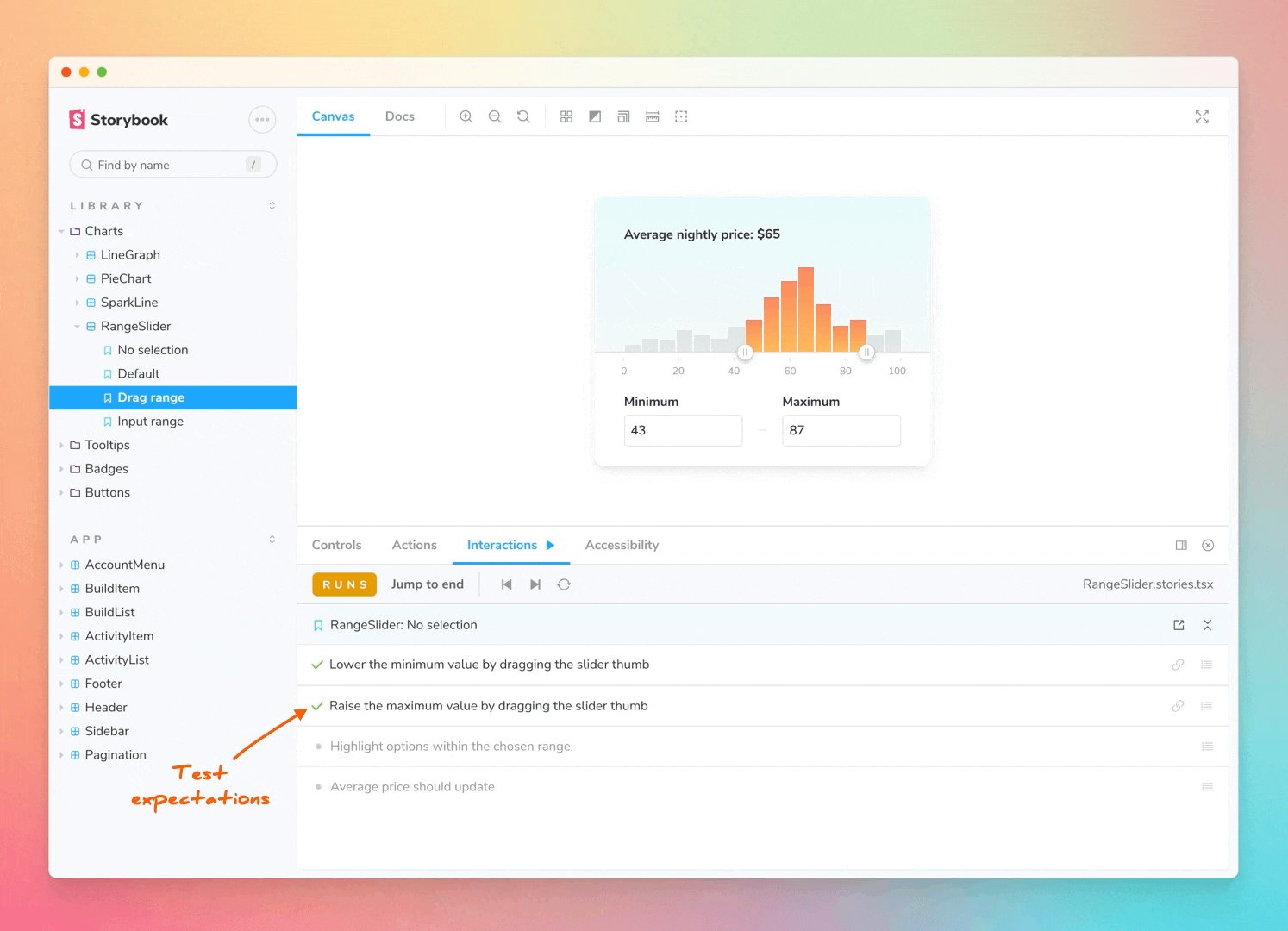
When each story is rendered, the play function runs interactions and expectations. The test results appear in an instant, right alongside your story.
Playback controls for debugging
The “Interactions” panel visualizes every interaction in the play function and includes playback controls for reproducing each step.
Click on a step to jump to the exact state of your component when the user event was performed.
Use playback controls to observe the intermediate states between steps. Or replay all the story’s steps to double check that interaction tests work as expected.
Get interaction testing early access below!
No flake and no waiting
Interaction tests run in a real browser using the bonafide DOM elements you ship to end users. Since the UI is isolated from backend concerns, bugs in other parts of the stack won’t trigger false positives (flake!).
What’s more, Storybook interaction tests run at the speed of JavaScript execution (milliseconds) because all the data the UI needs to render is already client side.
Powered by Testing Library
Storybook interaction tests are powered by Testing Library and runnable in your favorite command line tool like Jest and Playwright. We're not reinventing the wheel; we aim to provide developer-friendly ergonomics atop existing best practices.
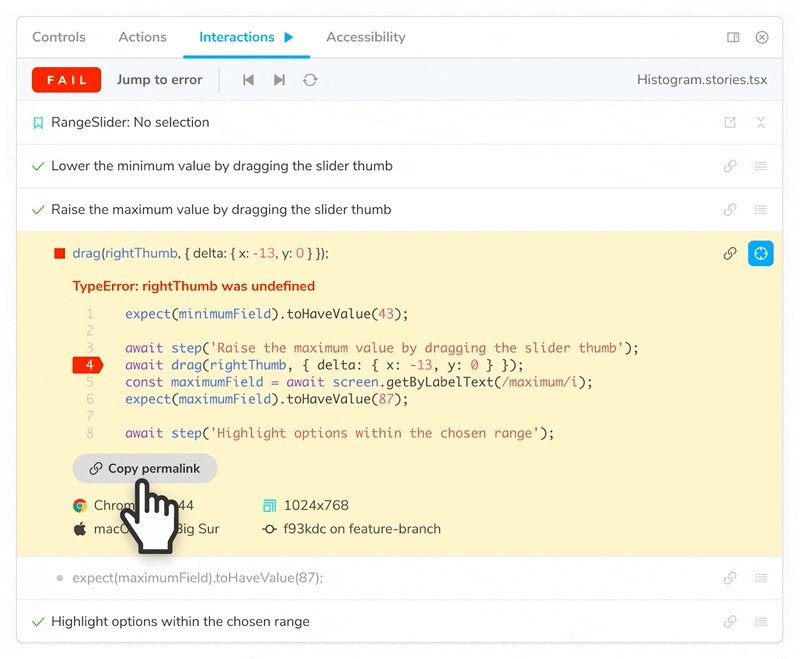
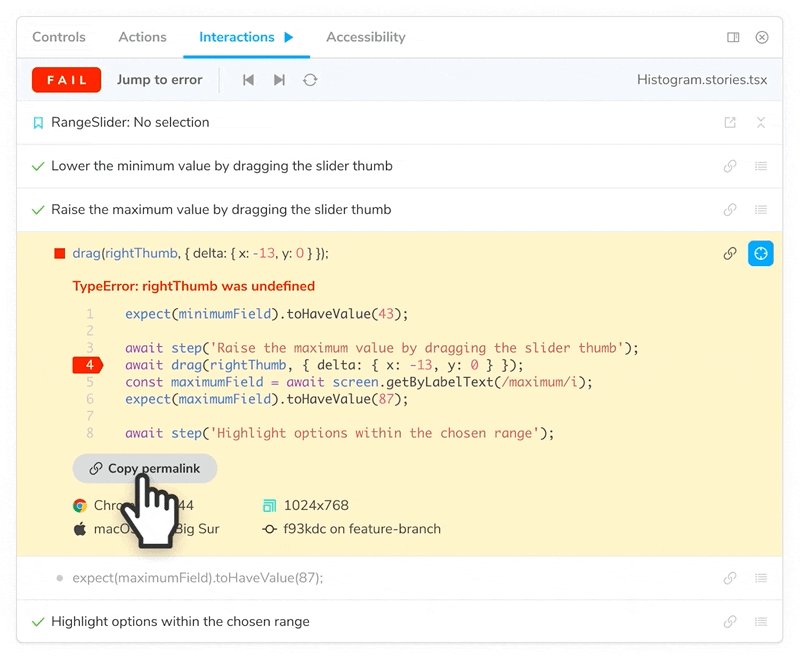
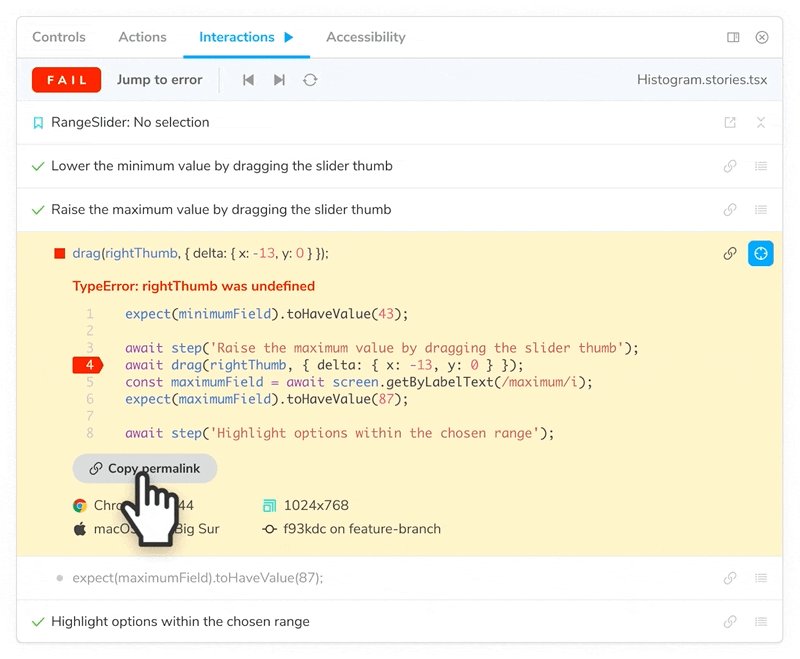
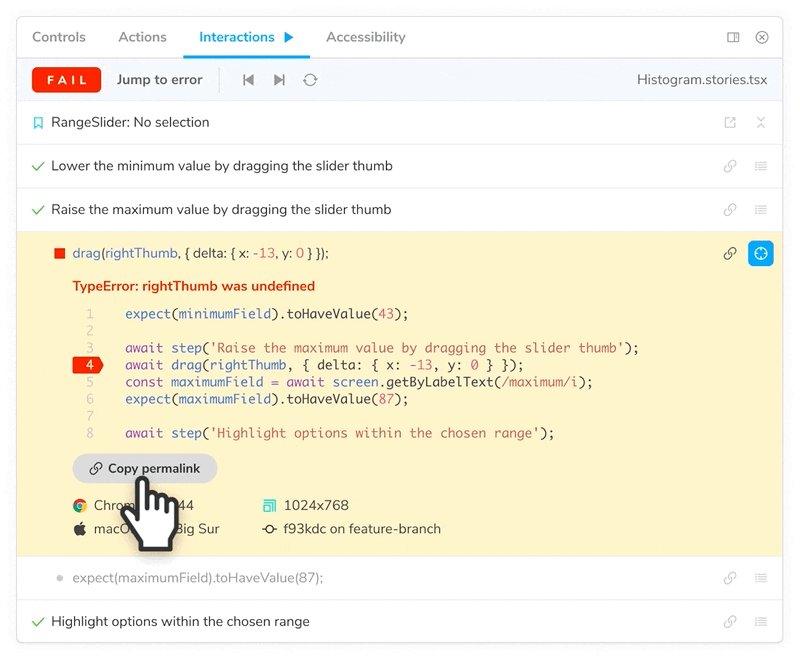
Permalinks for easy reproductions
Storybook is a web app that can run on your local dev environment or on a static host. The state of a Storybook is always encoded in its URL.
That means you can send teammates a URL to reproduce the exact test error – even if they don't have a local dev environment. Errors also include the relevant environment information.
This is a departure from QA tools that require an extra app to execute tests and debug. Storybook testing works out of the box with browsers and devtools you already use.

No API lock-in
Component Story Format compiles to JavaScript modules. When you write stories you’re investing in JavaScript as a standard.
CSF is compatible with the entire ecosystem. For instance, you can verify story appearance with Chromatic (by Storybook maintainers), accessibility with Axe, and performance with Lighthouse.
Sign up for the early access release
Storybook interaction testing is in active development, hence the sneak peek. We need your help and feedback to bring it to life. Sign up to Storybook’s mailing list below to get notified of early access and project updates.
Join us in Storybook’s Discord chat #testing and on GitHub. We welcome contributions from new developers and veterans alike.
Storybook interaction testing is developed by Gert Hengeveld, Deen Denno, Yann Braga, Michael Shilman, Tom Coleman, Michael Arestad, and Dominic Nguyen (me!) with feedback from the entire Storybook community.
You write stories, and Storybook runs tests
— Storybook (@storybookjs) August 12, 2021
Storybook will soon allow you to write interaction tests inside the story itself:
🐙 Powered by @TestingLib
✅ Run in the browser
🛠 Low maintenance & fast debugging
⚡No flake
Sign up for early access: https://t.co/N9vNfSKvNT pic.twitter.com/QtrvW7e0iL