
Community Showcase #2
VSCode extension. Variants, Recoil and Code Editor addons. Plus lots of new learning resources.

Storybook has one of the fastest-growing open source communities. There are more than 1440+ contributors and 13k+ Discord users. Many of the ecosystem's key innovations come from community members like you.
You're attending conferences, writing articles, live streaming, creating new features, and launching Storybook addons. But with all this buzz, it's tough to keep track of everything that's going on.
I'm excited to announce another edition of our community showcase. It brings the latest resources, announcements, addons, and content to help you get the most out of Storybook.
Storybook 6.5 just launched

Storybook streamlines your frontend workflow. You write stories for granular UI states, then reuse them during development, testing and review.
Storybook 6.5 expands what stories are capable of. It adds powerful interaction testing and design review workflows while improving core performance and compatibility.
Component Encyclopedia is here

The best way to learn how to build UIs is to observe what your peers do. 10 years ago, “View source” helped a generation of developers learn the craft. But now it’s 2022, and UIs are built with hundreds of modular components.
Component Encyclopedia is “View source” for the component era. It gathers 5000+ components from 85 projects in one place. That helps you browse, reference, and reuse components in your own work. Learn techniques teams at Shopify, Audi, WordPress use to build UIs
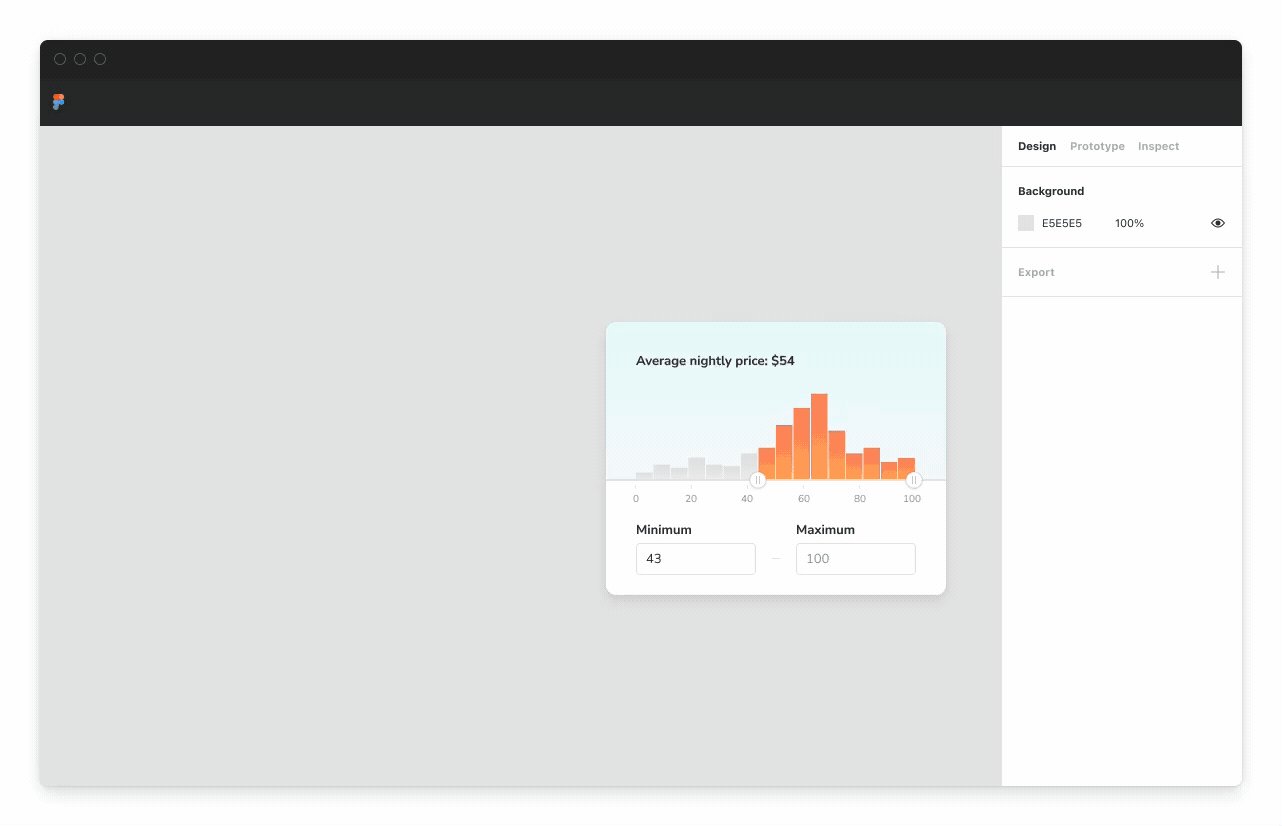
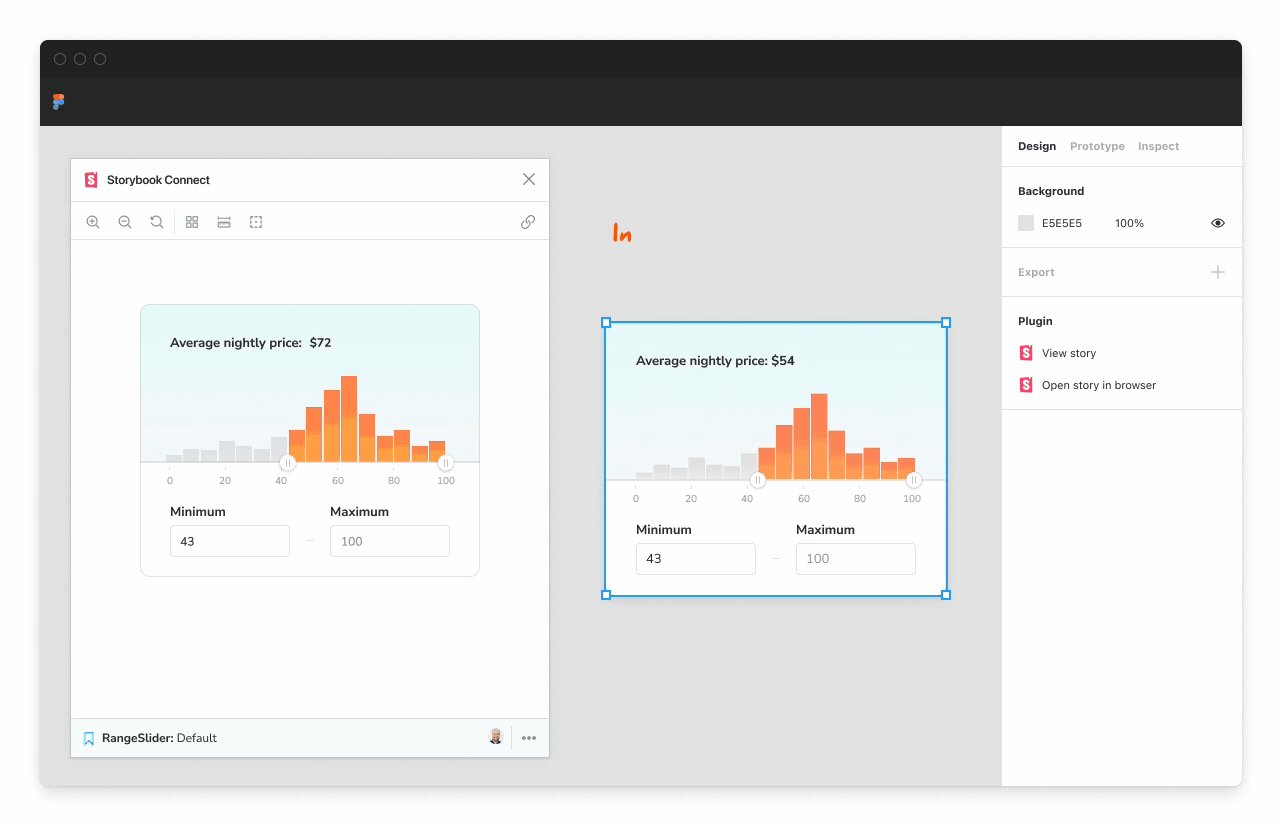
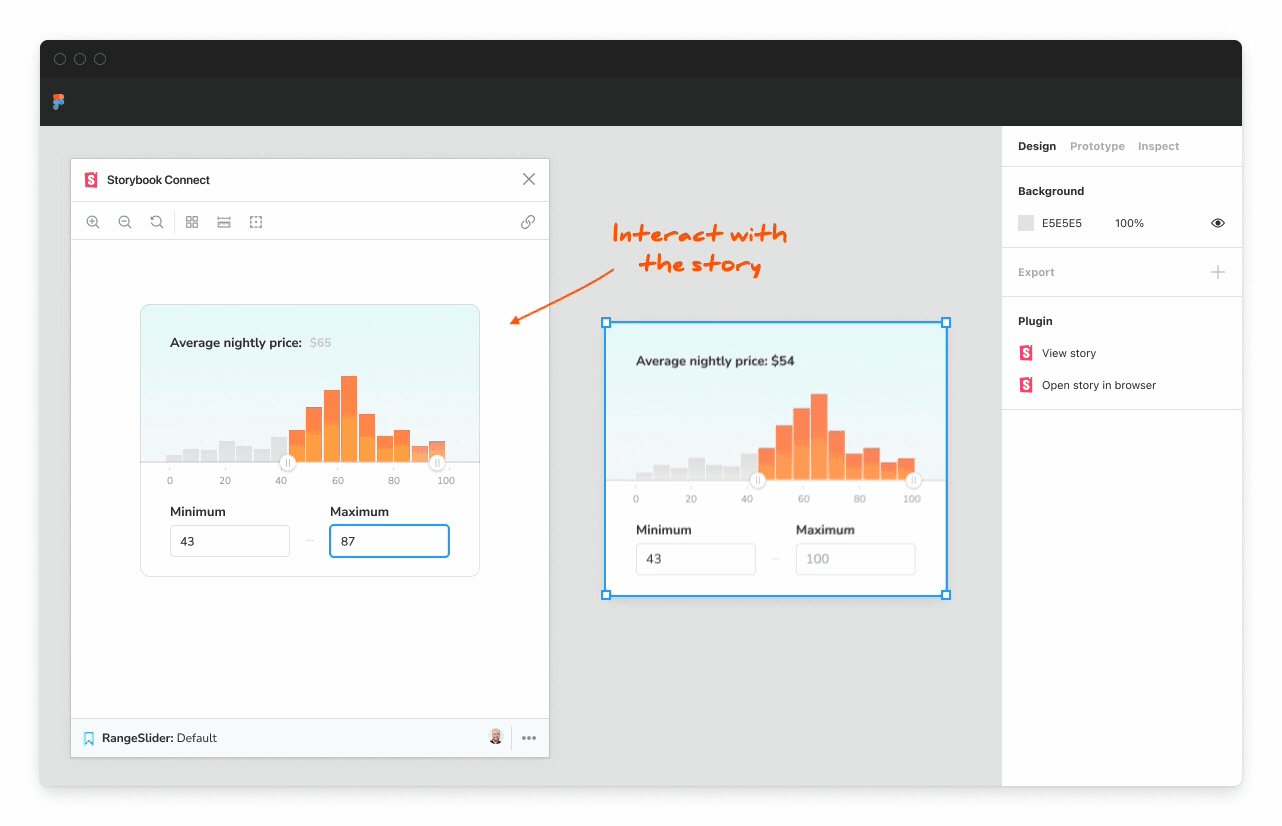
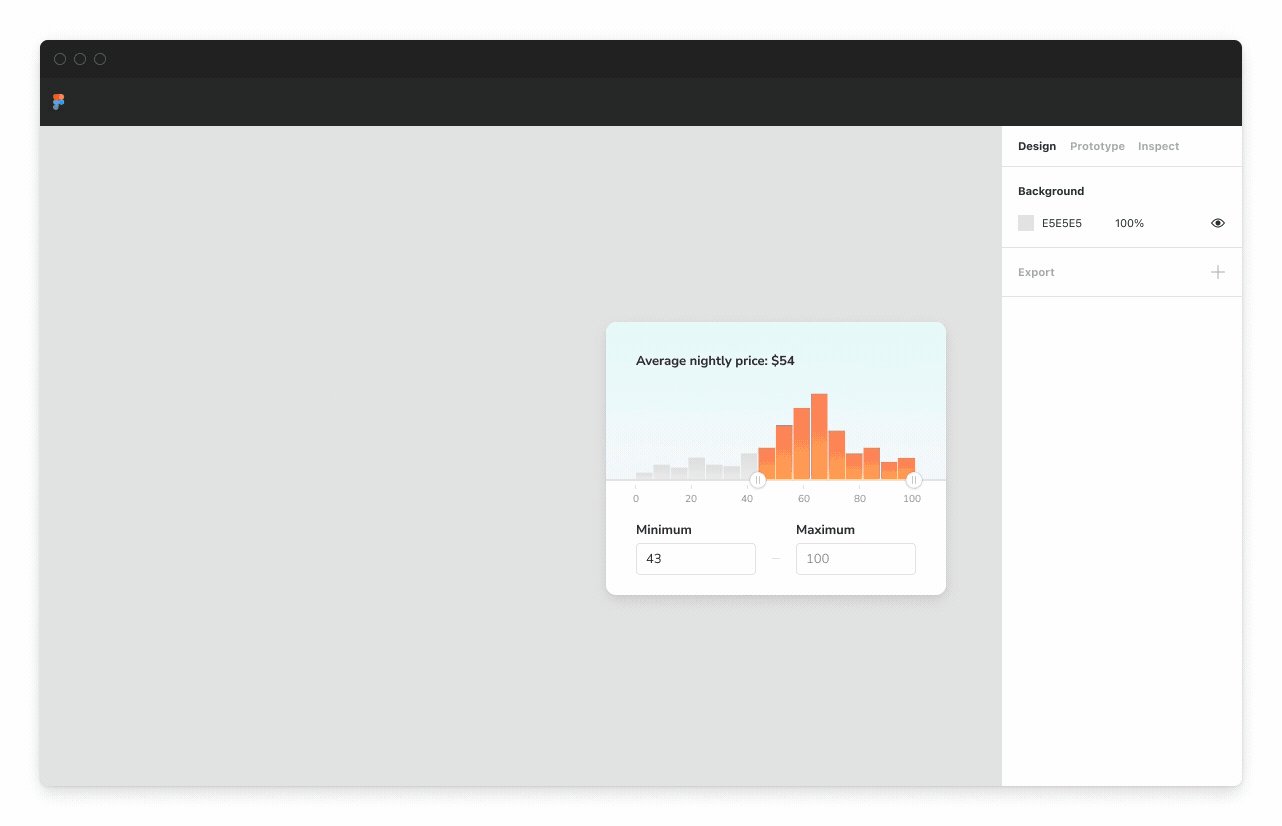
Figma plugin for design review

It’s tricky to keep UI development and design in sync because they’re expressed in separate places—design tools and code.
With Storybook Connect, you can embed your Storybook stories right inside your Figma files. Making it easier to compare design and implementation and speeding up handoff.
- 🔗 Linking stories to component variants
- 🕹 Play with live implementation in Figma
- 📌 Highlight components to reuse
- 📐 Compare story to spec
- 🔐 Setup private projects with access control
Story Explorer for VSCode
Story Explorer is a must-have VSCode extension if you’re working with Storybook. Developed by Josh Bolduc, it comes packaged with a handful of convenient features to help you streamline your development workflow. Out of the box you get:
- ⚡️ Live preview of stories and documentation inside VSCode
- 💡 Intellisense suggestions for story titles
- 🪀 On-demand Storybook start up

Addons
The addon ecosystem is one of the reasons developers love Storybook. There are 400+ addons in the catalog from our vibrant community. Devs use addons to integrate with popular JavaScript libraries, customize Storybook, and introduce brand new workflows. Check out the latest addons below.
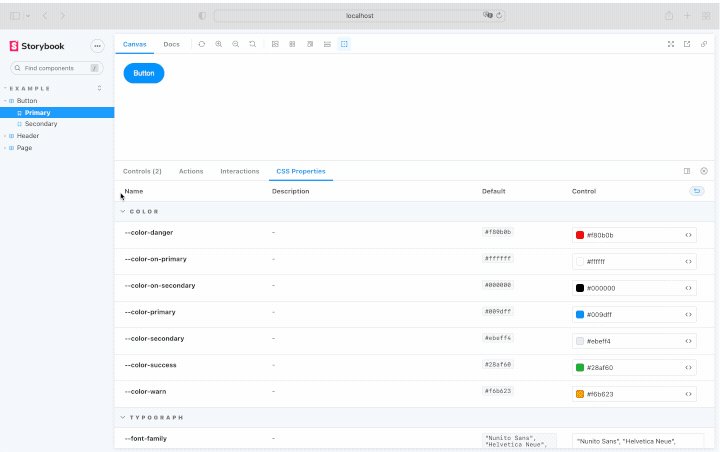
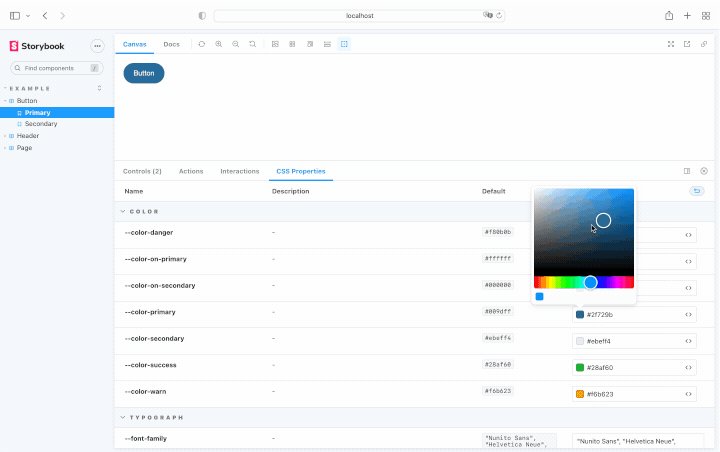
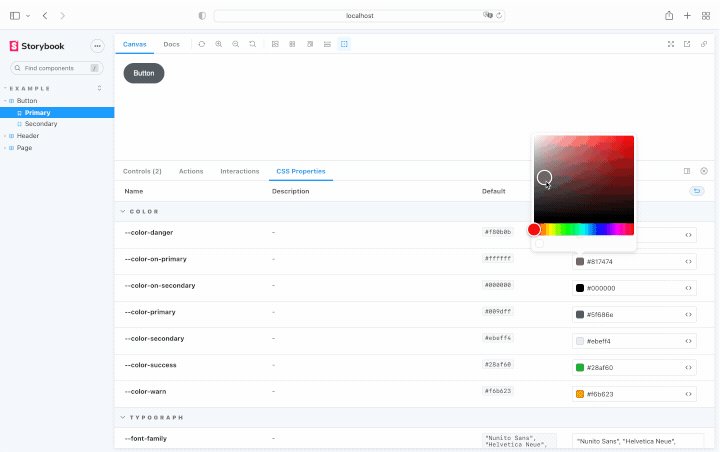
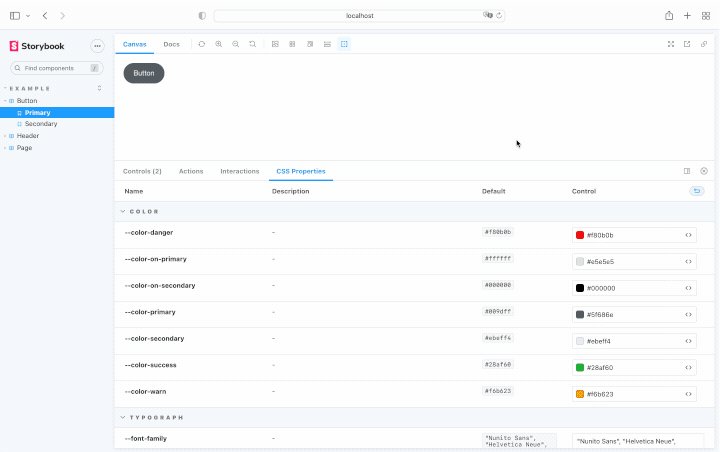
CSS Custom Properties: CSS variables help streamline your styling. Gustavo Bissolli 's addon auto-detects the custom CSS variables in a UI and gives you interactive controls to live-edit them. No need to open devtools or touch a line of code.

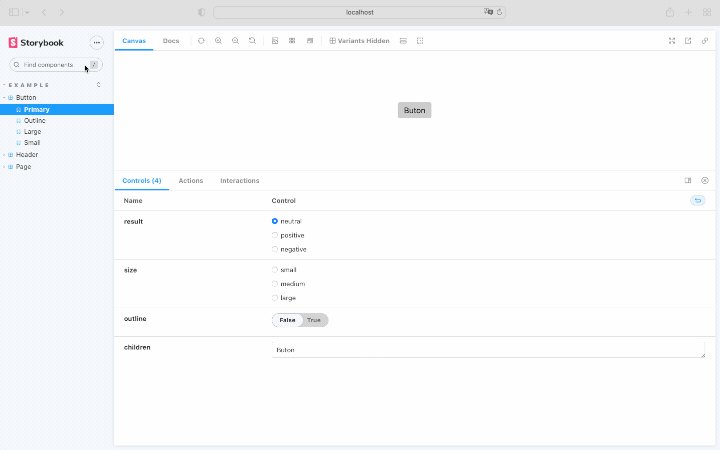
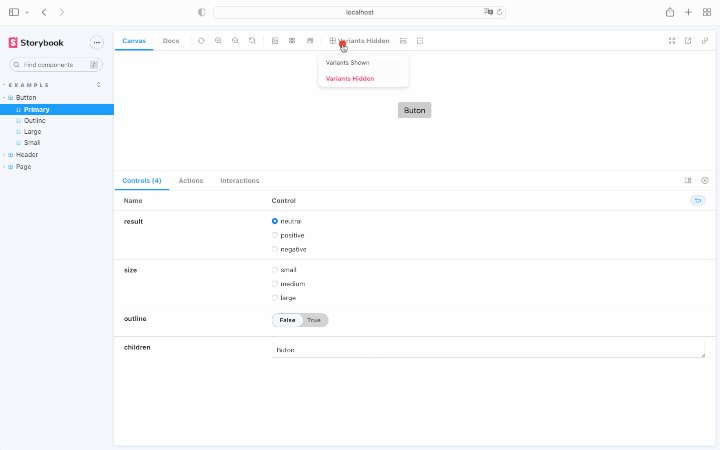
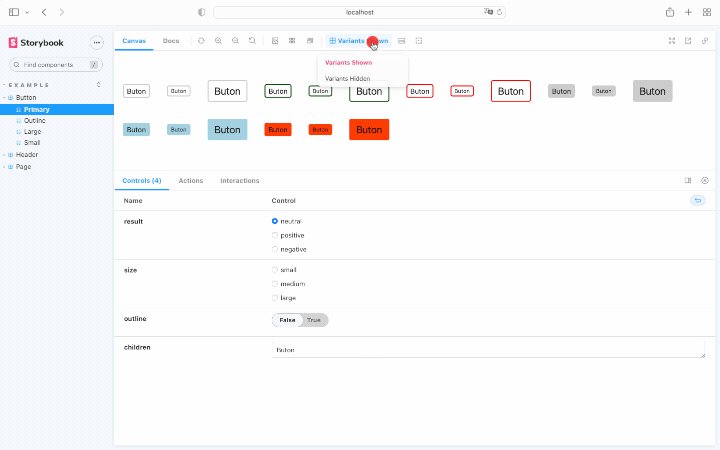
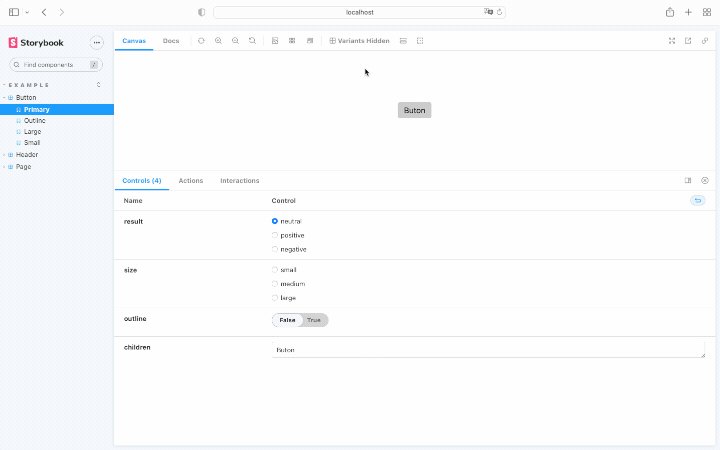
Variants: Wouldn’t it be cool to automatically generate every component variation based on props/types? Aditya Agarwal’s addon scans a component’s API to display every existing variation inside a grid for rapid development and quick comparison.

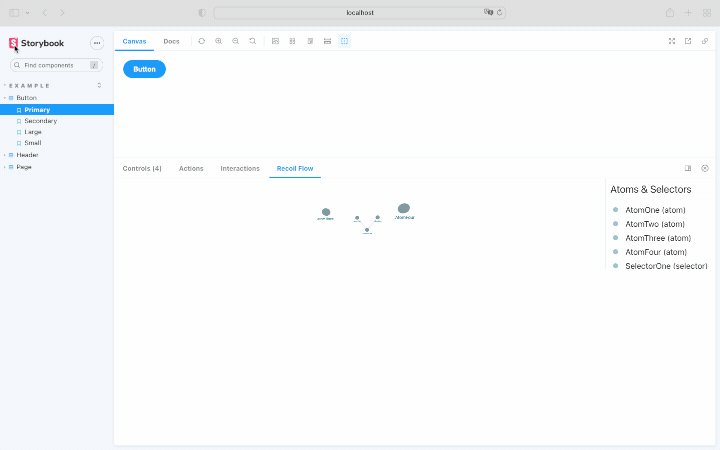
Recoil addon: Recoil is a React state management library that allows you to share states in your application with little or no boilerplate code. Thanks to Neil Morrisson’s addon, you can now write stories and monitor your application’s state in a Storybook panel.

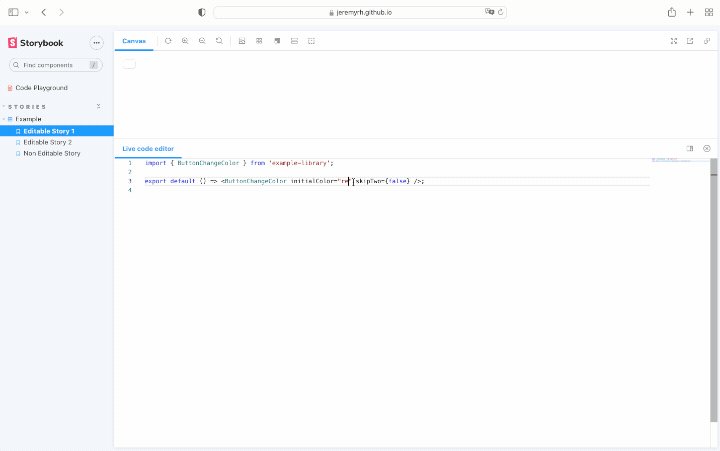
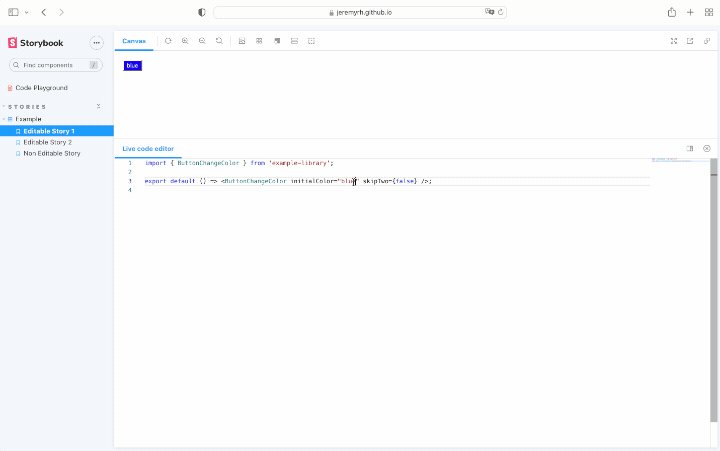
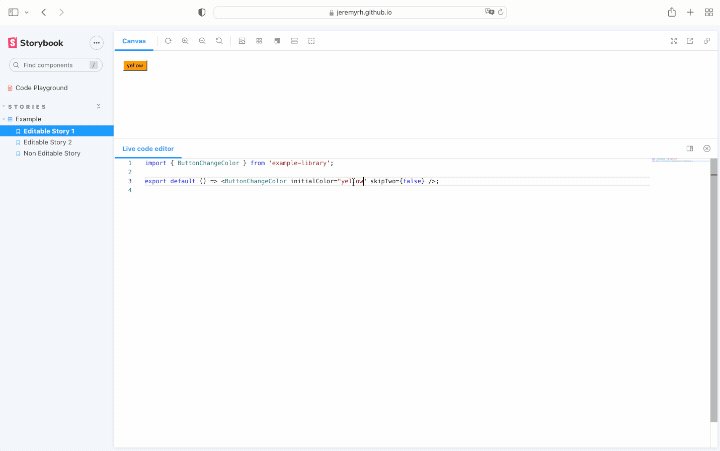
Interactive code editor: Sometimes, all you want to do is experiment in code without tabbing to your code editor or devtools. Jeremy Holcomb’s addon turns your Storybook stories into a coding sandbox. Try out the live demo.

Resources to help you get started
Beginner’s guide to React Native and NX by Emily Xiong teaches you how to get started with NX and React Native, enable Storybook, and unit testing with Jest.
Building Scalable NextJS applications with Storybook by Alex Eagleson showcases a complete workflow for building scalable, high-performance applications with NextJS, manual testing with Storybook, and custom styling with TailwindCSS.
Testing reusable Angular components in Storybook by Tsvetan Ganev highlights how to use Angular’s content projection to create flexible, reusable components and test them in Storybook with CSF3.
Mastering Storybook by Yann Braga is a course that teaches Storybook from the ground up. You’ll start by learning the fundamentals of component-driven UIs then advance to sophisticated workflows like UI testing with MSW, Testing Library, and Playwright.
Documentation is key to Design Systems because it promotes component adoption across teams. Florian Wachter’s article guides you on how to generate perfect documentation with Storybook and Figma, enabling teams to stay in sync.

Cool Integrations
- Curious about state machines for UI? Nick Nisi breaks down how to set up, write and use state machines with Storybook and XState.
- Remember Drupal—the open-source CMS released back in 2001? It’s still around with an active community. Mateu Aguiló Bosch spun up a Storybook + Drupal library. It uses Drupal’s render pipeline to offer a better developer experience.
- AG Grid is one of the most feature-packed data grid libraries. Tharaka Romesh gives you the inside scoop on how to set up Storybook and AG Grid.
- In her talk at EmberConf 2022, Ava Wroten covered Storybook’s fundamentals and how they can be used to improve testing in Ember.
Want to show up here? Mention @storybookjs with your articles, videos, and addons.
Storybook Community Showcase #2 is out!
— Storybook (@storybookjs) June 29, 2022
A quick roundup of Storybook news, tutorials, addons, and more.
📰 A recap of 6.5 and other recent releases
🧩 New addons: Variants, Recoil and Code Editor
🆚 VSCode extension
🎓 Lots of new learning resourceshttps://t.co/SwxJU944Yk pic.twitter.com/SjSGVQDRBB